10
6月
2020
音频开发 Tip(番外篇)自定义图形界面(附源码)
插件的界面会在心理上影响人们对插件音质的评价,这篇讲讲怎么自定义插件的界面。
主要用到这些类: ImageComponent ImageCache BinaryData LookAndFeel Graphics
先找两张图,一张背景,一张旋钮。


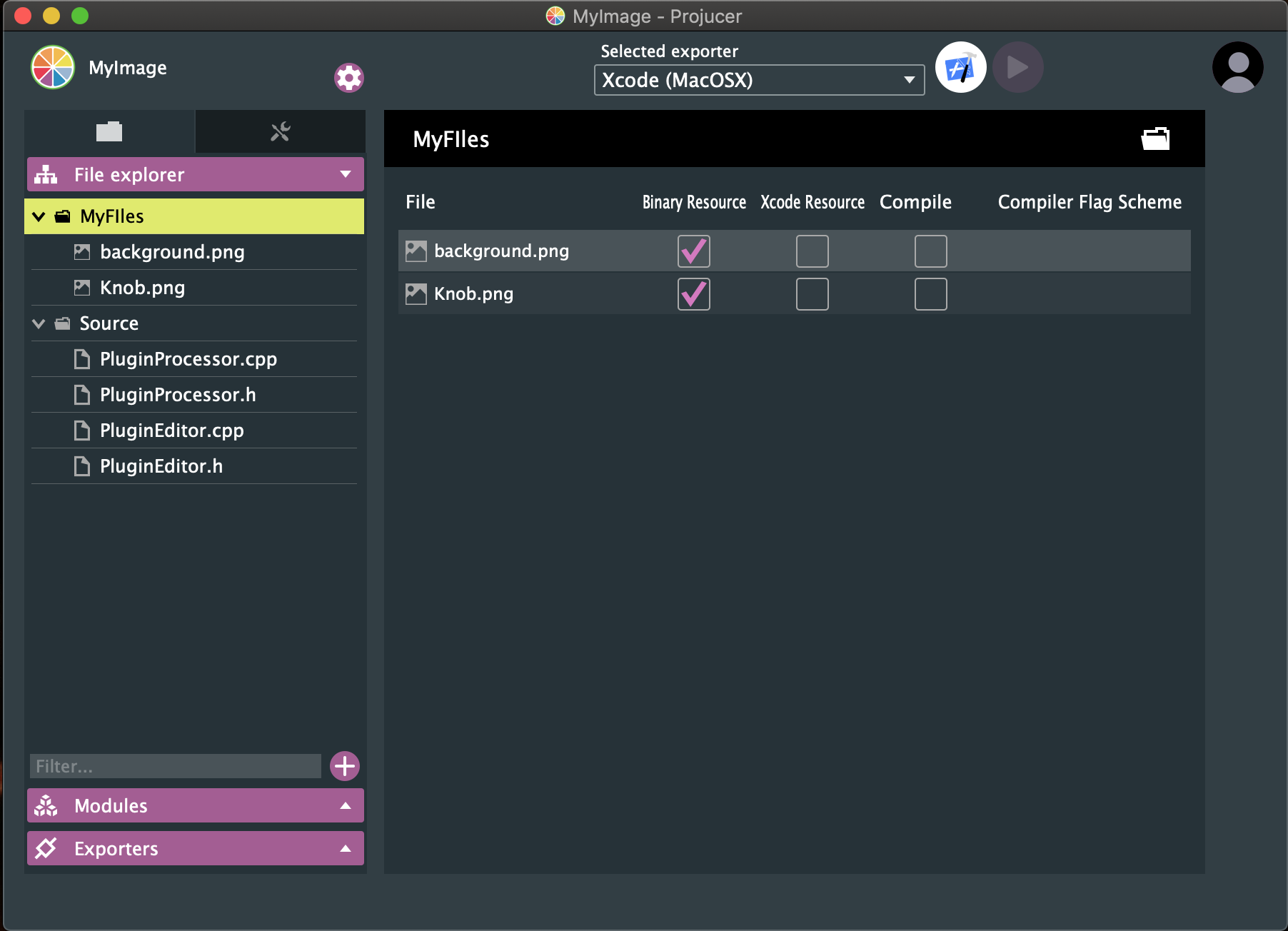
把它们拖入JUCE的资源管理器里,Juce会自动把它创建为 Binary 的对象。

背景图像
声明要用到的 ImageComponent
1 2 3 4 | ProcessorEditor.h ... ImageComponent myImageComponent; ... |
绘制出来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | ProcessorEditor.cpp ... myImageComponent.setImage(ImageCache::getFromMemory(BinaryData::background_png, BinaryData::background_pngSize)); myImageComponent.setImagePlacement(RectanglePlacement(RectanglePlacement::stretchToFit)); addAndMakeVisible(myImageComponent); myImageComponent.setBounds(getLocalBounds()); setSize (837, 526); ... // resize 时调整大小 void MyImageAudioProcessorEditor::resized() { myImageComponent.setBounds(getLocalBounds()); } ... |
旋钮
先写一个 LookAndFeel 类 继承自LookAndFeel_V3 后面这个V1-4随意
重写它的画旋钮的方法 把我们的图片画上去
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | ProcessorEditor.h ... class MyLookAndFeel : public LookAndFeel_V3 { public: void drawRotarySlider (Graphics &g, int x, int y, int width, int height, float sliderPosProportional, const float rotaryStartAngle, const float rotaryEndAngle, Slider &slider) { auto img1 =ImageCache::getFromMemory(BinaryData::Knob_png, BinaryData::Knob_pngSize); g.drawImageTransformed(img1, AffineTransform::rotation (rotaryEndAngle*slider.getValue(), img1.getWidth()/2, img1.getHeight()/2)); } }; ... |
声明旋钮以及 LookAndFeel 对象
1 2 3 4 5 | ProcessorEditor.h ... Slider mySlider; MyLookAndFeel* myLookAndFeel; ... |
连接旋钮与LookAndFeel对象,并绘制旋钮
1 2 3 4 5 6 7 8 9 10 11 12 | ProcessorEditor.cpp ... mySlider.setBounds(0, 0, 837, 526); mySlider.setSliderStyle(Slider::SliderStyle::RotaryVerticalDrag); mySlider.setTextBoxStyle(Slider::NoTextBox, false, 0, 0); mySlider.setRange(0, 1,0.01); myLookAndFeel = new MyLookAndFeel(); mySlider.setLookAndFeel(myLookAndFeel); addAndMakeVisible(mySlider); ... |
这样就 OK 了


